当你开始在网站制作中,网站的速度好像是其他人的问题。至少,当我还是一个小白,好像是那样。我开始在空白画布上的每个设计的PS图象处置软件,毕竟。没计划,没线框。我一般甚至没计划出有多少页,我或有,或将要对他们。我只不过“网站设计”,主如果为了娱乐,由于这是我决定怎么样度过我的青少年时期。我想我可以想出怎么样优化速度,一旦我想出了怎么样打造网站的第一个地方。

你需要考虑。不少人仍然有相当慢的网络接入。3G不是非常大,和移动用户有那些讨厌的数据上限。除此之外,还大概数以百万计的手机在那里与低端处置器。
虽然我可以提供一些方法和方法,
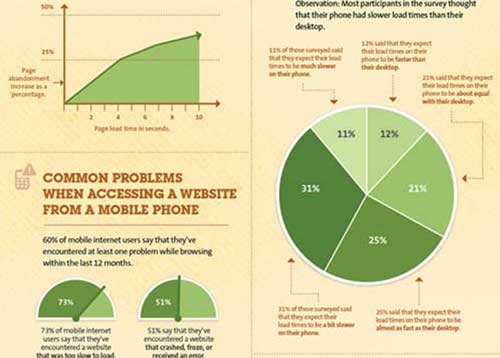
在这篇文章中,非常重要的是你可以使用的是心态。速度意味着转换,销售,和大家回到你的网站,为更多的内容。一个缓慢的网站意味着大家为了不测试他们的耐心和耐心去走了。和网站可以感觉速度慢,即便当他们加载速度快。这是网络。你有角逐。这里有一个图表,假如你想怎么样网站速度影响你的底线,更直观的讲解。
把它从顶部你应该开始你的速度优化,你应该开始的设计过程中的每个部分迅速制作网站的指南很多的图像这变得明显,大的图像倾向于更好地销售。这是伟大的。但请小心用这类大量图像,确保他们适合压缩,或者更好的是,用SVG。假如你要看看这类数据,你会发现平均页面大小为手机(一般是较慢的速度和覆盖的数据计划)是迅速接近1MB,和图像问题的一半。
当设计本身是缓慢的当然,这所有都是相反的。很多网站以轻,简单的内容,如文本和一些小的图像被叫做低计划的设计和坏的代码被叫做。这部分是由于大家感觉有必要尽量地让他们的网站。我理解这一冲动,但闪光的日子已经来了,(大多)是由于一个缘由。用HTML5,CSS3和Javascript取代Flash,不应该成为你的目的。你的用户无需在屏幕上反弹的东西。他们需要得到你所提供的信息,或者你正在销售的商品。这类奇特的东西总是会使事情变慢你的网站无需视差效应,一堆动画,或是闪闪发亮的小玩意儿是有效的。
目前,我不是说你应该把它简单地把它作为一个没布局的白色背景上的黑色文字。我是说,每个文体加上需要对客户体验进行权衡。当你在网站上添加动画和华丽的东西,假如你需要它,你需要它的一个或2件事情,或者假如你需要更一流的东西。有非常不错的机会,假如你不做出一个实质的应用程序,你无需的东西那样,譬如jQuery。这是特别真实的小到中等大小的网站。
这不仅仅是字节大小。我在网页上看到过动画,这是我的整个游戏机,这是不酷的。目前想象有人试图浏览该网站上的低端智能手机或平板电脑。想象一下挫折。假如你需要的只不过一个或两个要点你设计了香料,这是整个图书馆的Javascript插件无需jQuery或其他框架。说的太多的代码这使我遭到的HTML和CSS框架。机会是,你无需整个庞大的框架,如引导或基础,使一个简单的网站。它或许会降低前端开发时间,但它可能不值得额外的加载时间。
假如你要用一个框架,至少要自概念它,然后取出你无需的东西。大部分的大的HTML / CSS框架提供简单的办法来做这个。关于这类图像…不,不是大的。大家谈论了那些。目前大家看看细节。你的网站还用光栅图像的背景颜色,渐变,阴影,图标,和那种事情?它不应该。假如可以用HTML,CSS,SVG,那样它应该。这可能是更多的代码,但代码一般仍然轻。JPEG文件,甚至不少PNG文件。所以我的网站目前快了,对吗?嗯,那里还有不少要学习,尤其是假如你用像WordPress的CMS,或任何复杂的主机设置。这个建议将只能叫你开始打造你的第一个网站.
推荐标题迅速制作网站的指南